一:重中之重就是去看微信开发者文档,开发者文档链接:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1445241432,虽然看不下去,但也要忍着看下去,多看几遍。熟悉了之后可以看看别人的博客,从别人的经验中总结出路在哪。
二:申请微信公众号,链接:https://mp.weixin.qq.com/

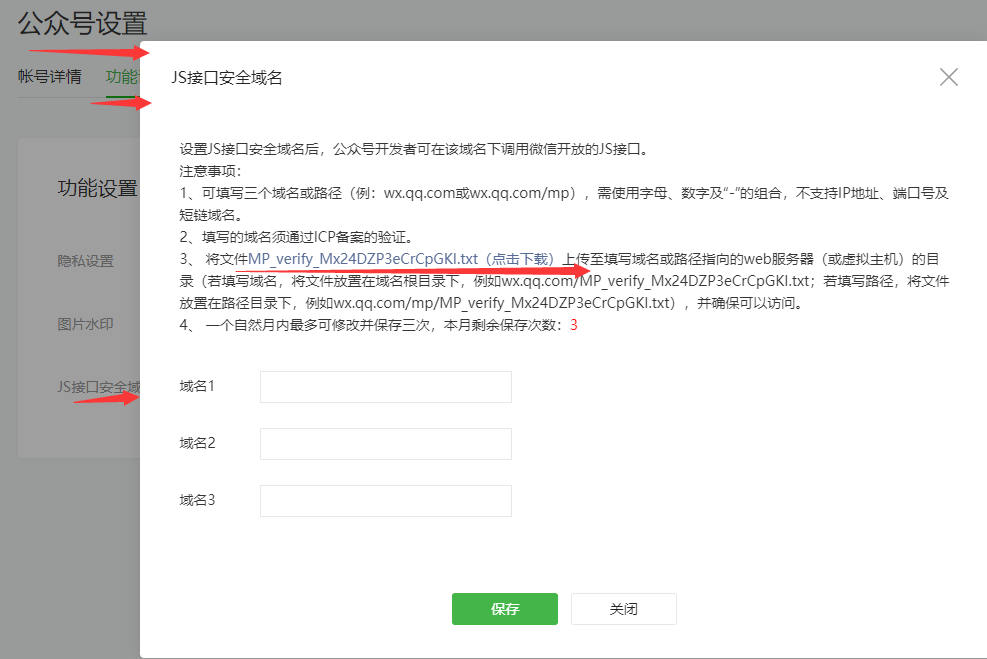
三:在微信公众号的后台进行设置:公众号设置-->功能设置-->JS接口安全域名,打开这个页面之后你会看到下面的提示。需要先下载这个文件并上传到指定域名的根目录。

四:可以通过开发-->接口权限查看自己是否获取到了分享事件的权限。

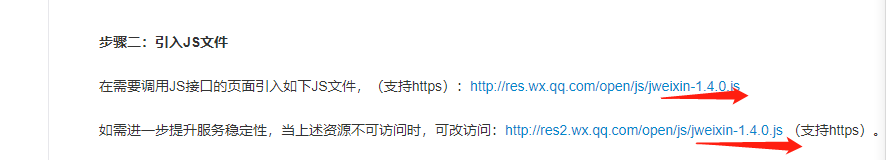
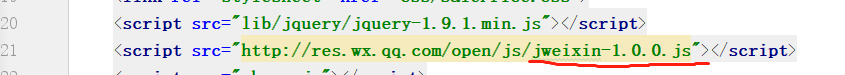
五: 首先要说明的是分享功能是一个配置功能,绑定在按钮的click事件中是没有效果的。也就是说只有点击微信右上角的分享才有效果。微信分享要引入wx.js,此js文件必须是低版本的wx.js的低版本,最新版本的1.4.0的版本没有分享功能,之前这个也琢磨了很久,搜了半天都没有找到这个也是个问题,也没有看到前人博客的关于这个js文件版本的指点。


六:要注意分享功能的签名signature必须要在后台获取,如果前端的话会暴露appID和密钥,这样的话非常不安全,微信也不建议这么做。
七:获取签名时的url不能带有#,必须是去掉#之后的url。
var url=window.location.href;
url= rote.split("#")[0];
八:要使用签名工具对你获取到的签名进行验证,看看签名的获取有没有错误,链接:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
九:注意开启微信分享调试功能,debug:true;这样在console后台可以看到报错,而且要注意的是微信分享或者微信的其他功能在浏览器的手机模拟端时是不会显示效果的,必须要使用微信开发者工具,当数据获取成功的时候回提示errMsg:‘config:ok’,刚开始看到是errMsg我还以为这不是成功的提示而是失败的提示呢,其实并不然。当一切都完成的时候,要把alert测试信息去掉,不然苹果手机会莫名的出现弹框。


十:关于分享出去的图片链接也页面的链接,必须和当前页的域名一致,而且此域名必须要配置在公司公众号的IP白名单上,否则分享不成功。
剩下的就是业务逻辑了,这个就非常简单了
首先要请求,后端的接口,获取签名等数据
//分享功能请求接口获取签名等数据
$.ajax({
url:请求的接口,
type:请求的方式,
data:传入的参数,
success:function (res) {
wx.config({
debug: false,
appId: res.retData.appId,
timestamp: res.retData.timestamp,
nonceStr: res.retData.nonceStr,
signature: res.retData.signature,
jsApiList: [
'onMenuShareAppMessage','onMenuShareTimeline'
]
});
}
})
//点击分享按钮进行分享事件
wx.ready(function () {
// 2.2 监听“分享到朋友圈”按钮点击、自定义分享内容及分享结果接口
document.querySelector(点击的按钮).onclick = function () {
document.getElementById(蒙版层).style.display='block';
//分享到朋友圈
wx.onMenuShareTimeline({
title: 分享标题,
desc: 分享描述,
link: 分享链接,
imgUrl: 分享图片的链接,
trigger: function (res) {
alert(res) /////注意苹果手机分享的时候要去掉alert事件,不然会出现莫名的弹框
},
success: function (res) {
alert(res)
},
cancel: function (res) {
},
fail: function (res) {
}
});
//分享给朋友
wx.onMenuShareAppMessage({
title: 分享标题,
desc: 分享描述,
link: 分享链接,
imgUrl: 分享图片的链接,
trigger: function (res) {
},
success: function (res) {
},
cancel: function (res) {
},
fail: function (res) {
}
});
};
})



